El neumorfismo es una tendencia de diseño que ha ido ganando popularidad en los últimos años. Combina el diseño plano y el esqueumorfismo para crear una apariencia suave y extruida de plástico, con un estilo casi 3D.
Aunque es visualmente atractivo, el neumorfismo no cumple con algunos principios básicos de usabilidad, lo que plantea preocupaciones en términos de accesibilidad e intuición. En este artículo, exploraremos los aspectos positivos y negativos del neumorfismo y su impacto en el diseño de interfaces de usuario (UI).
El neumorfismo, también conocido como diseño neumórfico, ha sido una de las tendencias más llamativas en el mundo del diseño de interfaces de usuario en los últimos tiempos. Se caracteriza por su estilo casi 3D y su apariencia futurista, que simula elementos físicos, como botones y tarjetas, con sombras y gradientes suaves que crean una sensación de profundidad.
Este estilo se ha popularizado gracias a su capacidad para crear interfaces elegantes y atractivas visualmente. El neumorfismo busca destacar los elementos de la interfaz y brindar una experiencia visualmente impactante. Sin embargo, a pesar de su aparente atractivo estético, el neumorfismo plantea desafíos desde el punto de vista de la usabilidad y la accesibilidad.
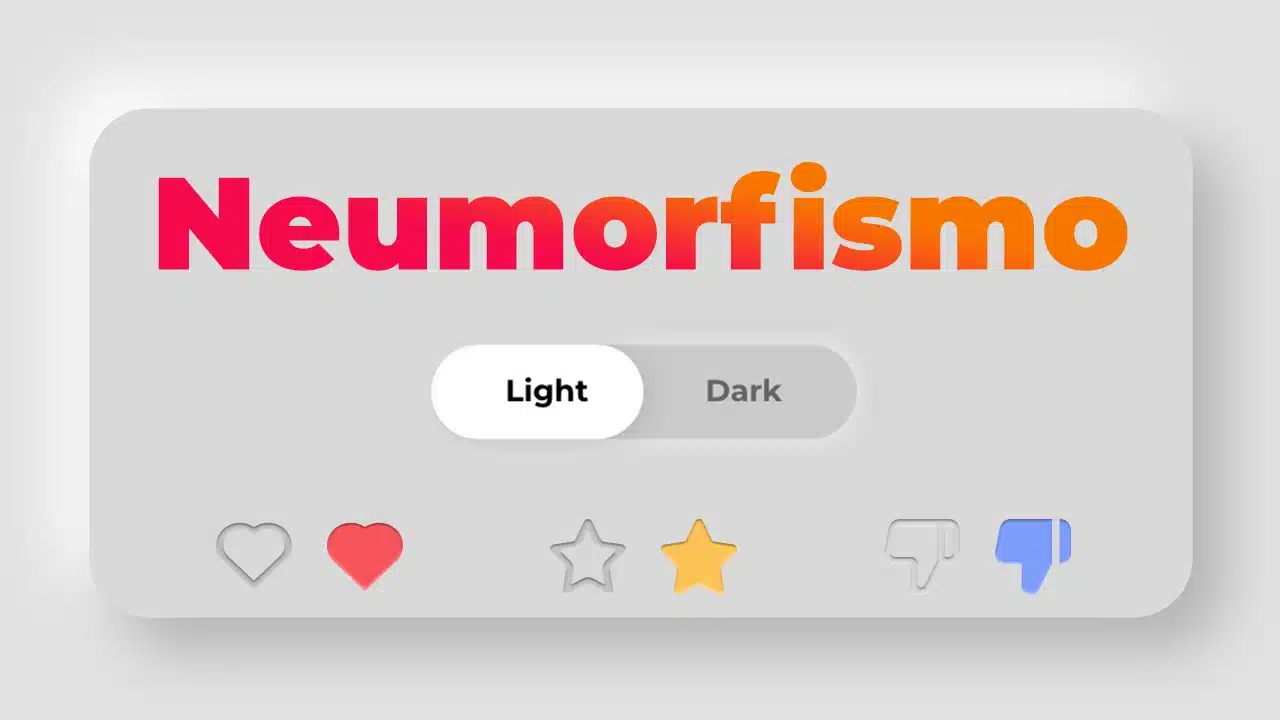
En cuanto a los detalles estéticos, el neumorfismo utiliza sombras suaves y gradientes para crear una ilusión de relieve en los elementos de la interfaz. Estos elementos parecen estar «flotando» en la pantalla, dando una sensación de tacto y profundidad. El uso de colores suaves y pastel es común en este estilo, lo que contribuye a su apariencia elegante y moderna.
1. ¿Qué es el Neumorfismo?
1.1 Orígenes
El neumorfismo surgió como una combinación del diseño plano y el esqueumorfismo. El diseño plano se centra en la simplicidad y la legibilidad, mientras que el esqueumorfismo implica la representación de objetos y elementos de la vida real en el diseño digital. El neumorfismo combina estos dos enfoques, utilizando colores de fondo, formas, gradientes y sombras para garantizar la intensidad gráfica de los elementos de la interfaz de usuario. El esqueumorfismo en el diseño web combina elementos visuales realistas con interfaces digitales para crear una experiencia única y atractiva.
1.2 Estilo visual
El estilo visual del neumorfismo es elegante e innovador, con elementos de interfaz de usuario suaves y cómodos. Este enfoque crea una apariencia casi 3D, lo que resulta en una experiencia visualmente atractiva para los usuarios. Sin embargo, este estilo también plantea preocupaciones en términos de usabilidad y accesibilidad.
2. Usabilidad y accesibilidad en el Neumorfismo
2.1 Argumentos en contra
A pesar de su popularidad entre los diseñadores de UI en plataformas como Dribbble, muchos expertos en experiencia de usuario (UX) argumentan que el neumorfismo no cumple con los principios básicos de usabilidad.
presenta desventajas desde el punto de vista de la usabilidad y la accesibilidad. La falta de contraste en los elementos de la interfaz puede dificultar la legibilidad para algunas personas, especialmente aquellas con problemas visuales o daltonismo. Además, la similitud visual entre los elementos puede hacer que la interacción resulte confusa, ya que no hay una clara distinción entre los botones, los iconos y otros elementos interactivos.
Desde el punto de vista de la accesibilidad, el neumorfismo puede suponer un desafío para las personas con discapacidad visual que dependen de tecnologías de asistencia, como lectores de pantalla.
La falta de contraste entre los elementos y la falta de indicadores visuales claros pueden dificultar la comprensión y la navegación para estas personas. Además, el estilo neumórfico a menudo carece de retroalimentación visual clara al interactuar con los elementos, lo que puede hacer que la experiencia sea menos intuitiva y frustrante para los usuarios.
A pesar de las desventajas, el neumorfismo ha generado opiniones a favor y en contra dentro de la comunidad de diseño. Aquellos a favor destacan su estética moderna y sofisticada, así como su capacidad para crear interfaces atractivas y memorables. Argumentan que, con una implementación cuidadosa y considerando los principios de accesibilidad, el neumorfismo en el diseño web, por ejemplo, puede ser utilizado de manera efectiva.
Por otro lado, los críticos del neumorfismo señalan sus problemas de usabilidad y accesibilidad. Argumentan que el diseño debe priorizar la funcionalidad y la experiencia del usuario sobre la estética, y que el neumorfismo puede conducir a interfaces confusas y poco intuitivas. También señalan que el estilo puede volverse rápidamente obsoleto y pasar de moda, lo que puede afectar la longevidad de los diseños que lo utilizan.
Algunos de estos problemas incluyen:
- Baja adopción en productos reales
- Problemas de usabilidad y accesibilidad
- Dificultad para identificar elementos interactivos
- Limitaciones en colores y contrastes
2.2 Accesibilidad en el Neumorfismo
Los usuarios con discapacidades visuales pueden tener dificultades para ver algunos elementos y componentes debido al bajo contraste y las diferencias sutiles de tono. Esto también significa que los usuarios con pantallas de baja calidad pueden perder detalles del diseño. Además, la falta de colores y contrastes en el diseño neumórfico puede dificultar la diferenciación entre elementos interactivos y no interactivos.
3. El futuro del Neumorfismo en el diseño de UI
3.1 Posibles implementaciones futuras
A pesar de sus desafíos en términos de usabilidad y accesibilidad, el neumorfismo sigue siendo una tendencia de diseño visualmente atractiva y futurista. Es posible que veamos más implementaciones de la interfaz de usuario neumórfica en 2023 y más allá, ya que los diseñadores continúan explorando nuevas formas de combinar estilos visuales innovadores con principios de usabilidad sólidos.
3.2 Innovaciones en el Neumorfismo
Para abordar algunos de los problemas de usabilidad y accesibilidad asociados con el neumorfismo, los diseñadores pueden experimentar con diferentes enfoques y técnicas. Por ejemplo, podrían utilizar colores y contrastes adicionales para mejorar la legibilidad y la diferenciación entre elementos interactivos y no interactivos. También podrían explorar la incorporación de características accesibles, como el soporte para lectores de pantalla y el ajuste de tamaño de fuente.
4. Conclusion
El neumorfismo ha sido una tendencia en el diseño de interfaces de usuario debido a su apariencia futurista y atractiva. Aunque presenta desafíos en términos de usabilidad y accesibilidad, hay oportunidades para innovar y mejorar en estos aspectos. A medida que los diseñadores continúan explorando el neumorfismo y sus posibles implementaciones, podemos esperar ver desarrollos emocionantes en el futuro del diseño de interfaces de usuario.